Hello Everyone,
While working with AEM, The information related to an API like endpoint,username and
password used to be maintained in OSGi Configurations.
Sometimes these API’s are really secure and the client don’t want the password to be seen
by anyone. OSGi Configurations are always part of the code.Even in some cases, clients
don’t want to share the password even with developer, they want to use an encryption methodology so that they can share the encrypted code with the developer and the code can be decrypted only at run time and nobody can not know about it.
AEM provides us that kind of cryptosupport which can really make things really confidential
and secure.
- There is Crypto console in AEM, through which clients can generate the encryption code without even sharing the plain text with the developer.
- They can just share the encryption key and developer can put it in codebase as OSGi Configuration. There is no console in AEM, from where the encrypted code can be decrypted into plain text.
- Every instance hmac/master key is different and if the developer knows the encrypted key they can’t get to know the plain text by any way.In other words, the encrypted key will be unique for each and every servers.
So how to use CryptoSupport in AEM?
1.Go to Crypto Support using felix console in AEM and type your password/any sensitive information in plain text field and click on Protect to encrypt this.
2.The code to decrypt the key is below:
Note: No Need to write decryption logic for "password Type" fields.In the Password Type fields, AEM will take care of decryption part by itself.
Now the major concern of using this encryption method come up with production servers. As i mentioned previously that every instance is unique and generate a different encrypted key. But ideally the production server might have two publishers and we can't create configuration based on individual publisher. So the ideal scenario is, we want to use the same key for all authors and publishers belong to one environment.
So ideally all the servers related to one environment irrespective of author/publishers must be sharing the same key.
How to do that?
Before AEM 6.2, you can see the “hmac” and master files directly in AEM CRX, but due to security concerns, these keys have been removed from crx and moved inside the bundle.
1. Go to the author instance and see the bundle id of “Adobe Granite Crypto Bundle Key Provider (com.adobe.granite.crypto.file)”, usually it is bundle No 25 , then go to crx-quickstart/launchpad/felix/bundle25/data. There are two files sitting in data which are hmac and master. Copy the files and replace them with the files sitting in publishing servers under the same path.
2. Restart the AEM server or you can restart the bundle Adobe Granite Crypto Support (com.adobe.granite.crypto). I always prefer restarting the server because it takes lesser time than restarting the Crypto Support Bundle ( this also do a kind of restart for all bundles and takes time).
How to validate the keys:
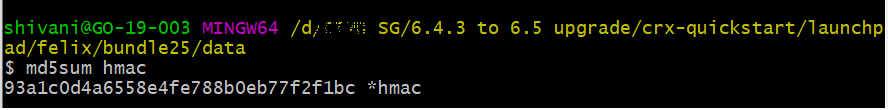
You can run a command in terminal “md5sum hmac” under the data folder and can help to match the key with all the servers to validate if the same key exists for all the servers.
Note: Initially to validate the keys, I was trying to generate the encrypted code from author and publisher and trying to match them, to validate if they are sharing the same hmac and master files But when you enter the same text on an AEM server and try to generate the encrypted code again and again, the server generates the different encryption code in every attempt. So you need not worry about it, encrypt the plain text once and put in the configurations. AEM will take care of decryption part.
When you put the encrypted key in the OSGI configuration, the encrypted key is always having curly brackets in start and end.
When you put the encrypted key in the OSGI configuration, the encrypted key is always having curly brackets in start and end.
So if you put a config like :
getPassword="{590ea2a50e2cffcc5800a80ade1623fd96d4fa3ed28f157344f29bc636e49a55}"/>
You won’t be able to deploy configuration because curly brackets are always used to mention data type in OSGI Config like {boolean} true,so always mention the data type of config for encrypted keys.
getPassword="{String}{590ea2a50e2cffcc5800a80ade1623fd96d4fa3ed28f157344f29bc636e49a55}"/>
Hope it will help you guys !!
Thanks and Happy Learning.

